Adding custom CSS to style your tabs
Updated on June 24, 2024
If you’d like to override the default styling of your product tabs without needing to edit your theme’s CSS files, then we’ve got you covered.
How do I do this?
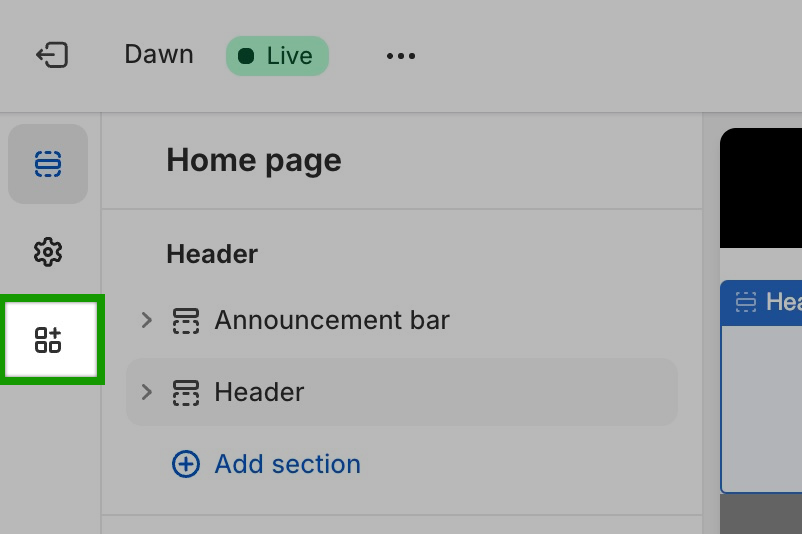
Within the Theme you are configuring the Tabs for, select the Theme Customizer and then select the App embeds option from the left-hand menu:

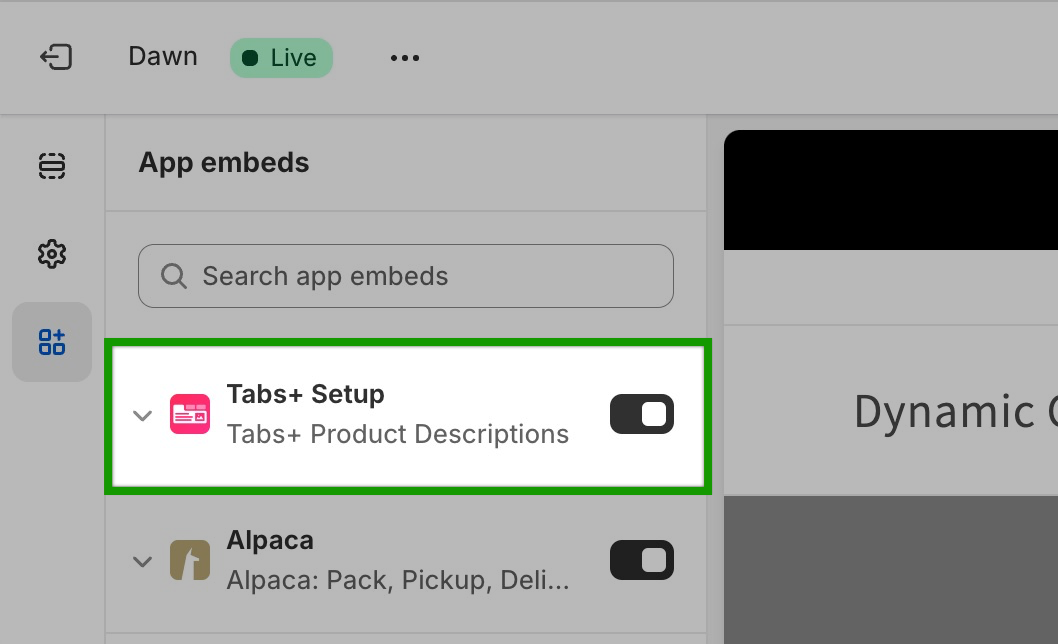
Now select the Tabs+ Setup app embed:

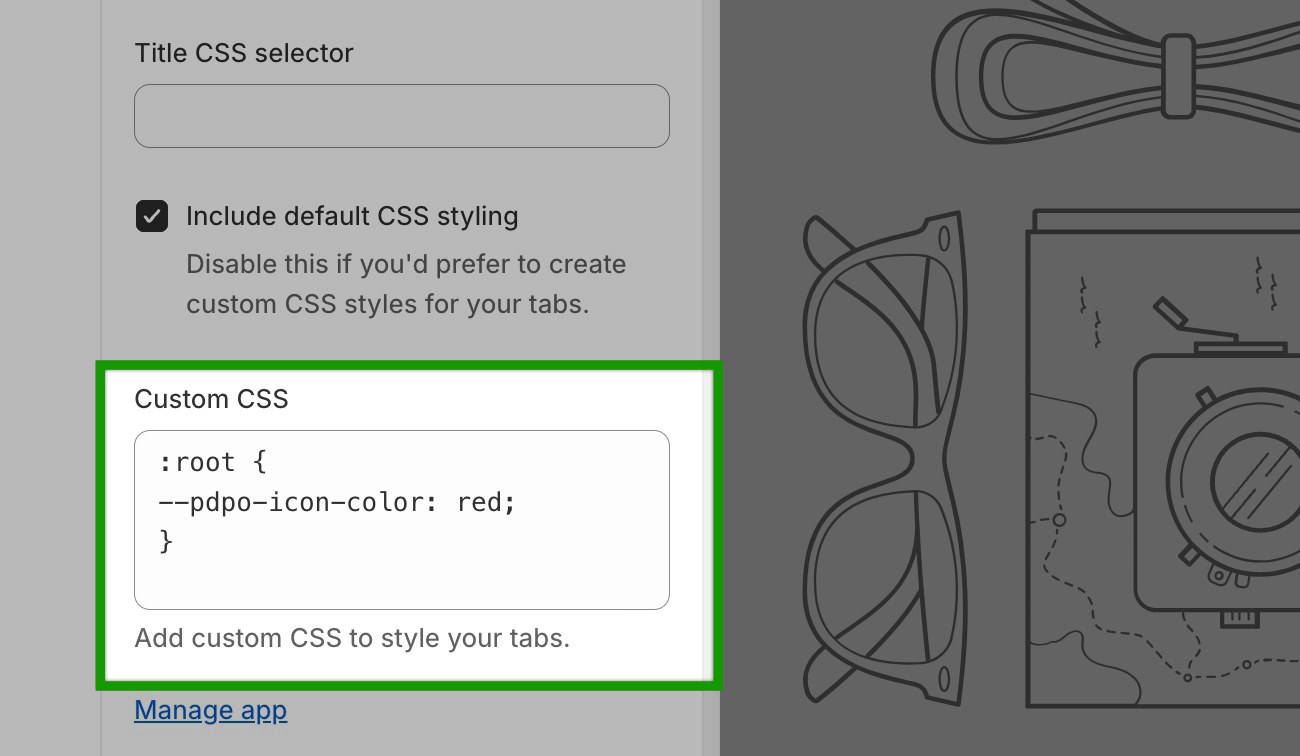
Scroll down until you see the Custom CSS input box:

You’ll see a placeholder style that you can use to target the color of your tab icons:
:root {
--pdpo-icon-color: red;
}
You can also target other elements of your product tabs, e.g. target the tab titles
.pdpo__summary__label {
font-size: large;
font-weight: 700;
color: orange;
}
Or target the content of the tab:
.pdpo__tab_content {
font-size: small;
font-weight: 400;
color: purple;
}
Need any styling help?
If you need any help styling your product tabs, then please do get in touch and provide us with as much information about how you’d like your tabs to appear.
Still need help?
Send us an email and we'll get back to you as soon as we can.